超漢字ウェブサーバ 動作例
超漢字ウェブサーバの動作例を見てみよう。
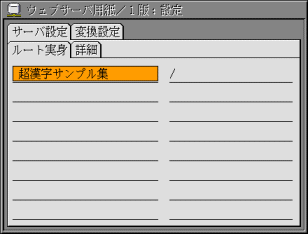
超漢字ウェブサーバは、原紙型タイプのアプリケーションだ。新規に原紙を取り出して開くと(図1)、最初は何も設定されていない。[表示]メニューの[サーバ設定]を選び、発信したいデータのトップとなる仮身をドラッグ操作で登録する(図2)。これで、登録した実身を先頭にした実身/仮身ネットワーク群がブラウザでアクセスできるようになる(図3)。
図1:原紙から超漢字ウェブサーバを起動
図2:トップページになる実身を指定(初回のみ)
図3:超漢字ウェブサーバの稼動開始
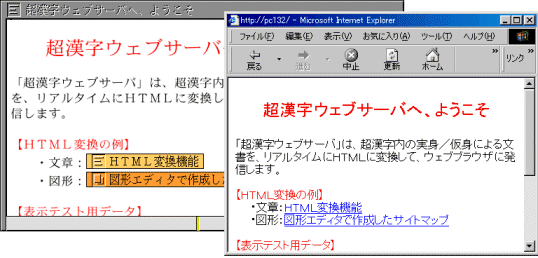
超漢字で作成された文書とそれを超漢字ウェブサーバを通して、Windows上のブラウザで表示させた文書例をみてみよう。
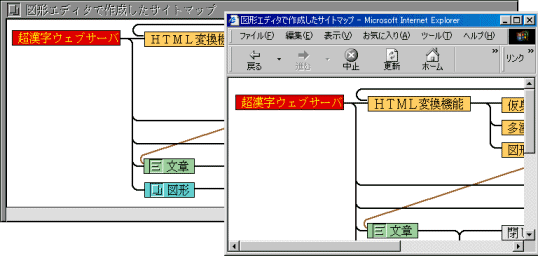
文章データ内の文字は、そのままブラウザに表示され、仮身はリンクに変換される(図4:左側が超漢字での表示。右側がWindows上のブラウザでの表示。以下、同様)。
図4:文章データのHTMLへの変換
図形データはそのまま画像に焼きつけられ、ブラウザ内に表示される。図形データ内の仮身は、HTML規格で定められているイメージマップと呼ばれる画像に変換されるので、ブラウザ内で仮身の形に見える部分はリンクとして働き、それをクリックすればその文書にジャンプできる(図5)。
図5:図形データのHTMLへの変換
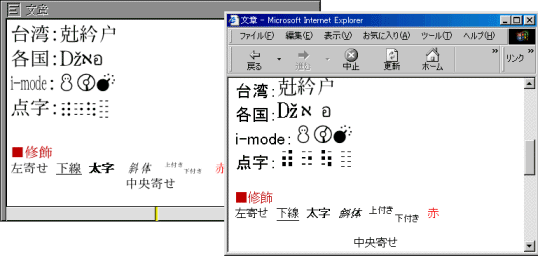
文字修飾や書式は、可能な範囲でHTMLタグに変換される。たとえば、下線/太字/斜体/上付き/文字サイズ・色に関する修飾は、それぞれ、ULタグ/Bタグ/Iタグ/SUPタグ/FONTタグで囲まれる。また中央揃えなどの揃え指定はDIVタグに変換される(図6。多漢字も表示されているが詳細は後述)。
図6:文字修飾・書式のHTMLへの変換